Desenvolvimento de um Design System, Completo, Esclarecedor e Acessível para a Planet Fitness
A Planet Fitness é uma rede americana de academias com sede em Hampton, New Hampshire, operando principalmente por meio de franquias. A marca está presente nos Estados Unidos, Canadá, México, Austrália e Espanha.
Até o final de 2022, a empresa contava com cerca de 17 milhões de membros. Estima-se que, em 2025, a Planet Fitness detenha 25% de todas as associações tradicionais nos EUA e 57% do mercado de academias de baixo custo.
O modelo de negócio prioriza mensalidades acessíveis, facilidade de acesso e um ambiente descrito como “livre de julgamentos”.
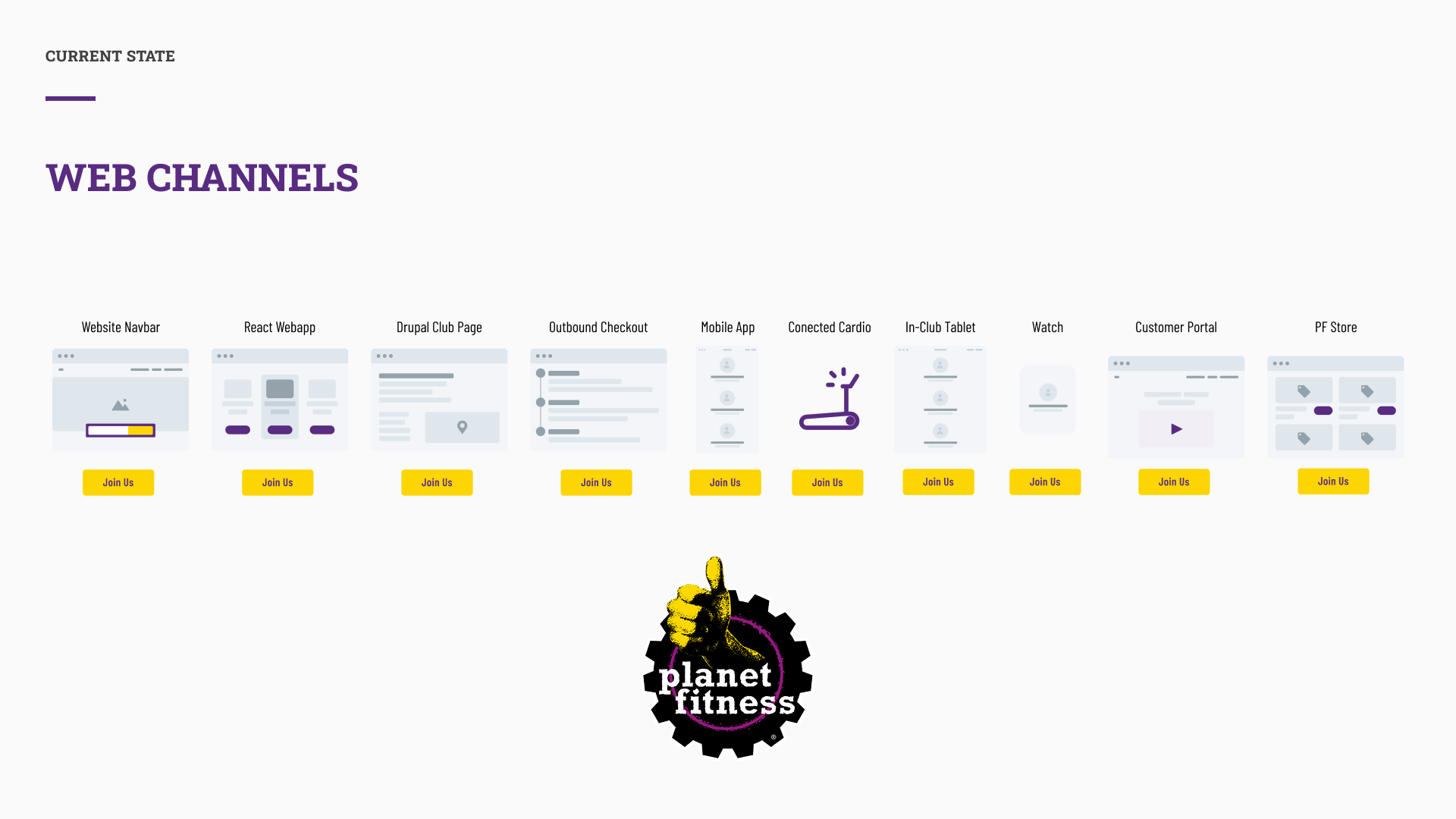
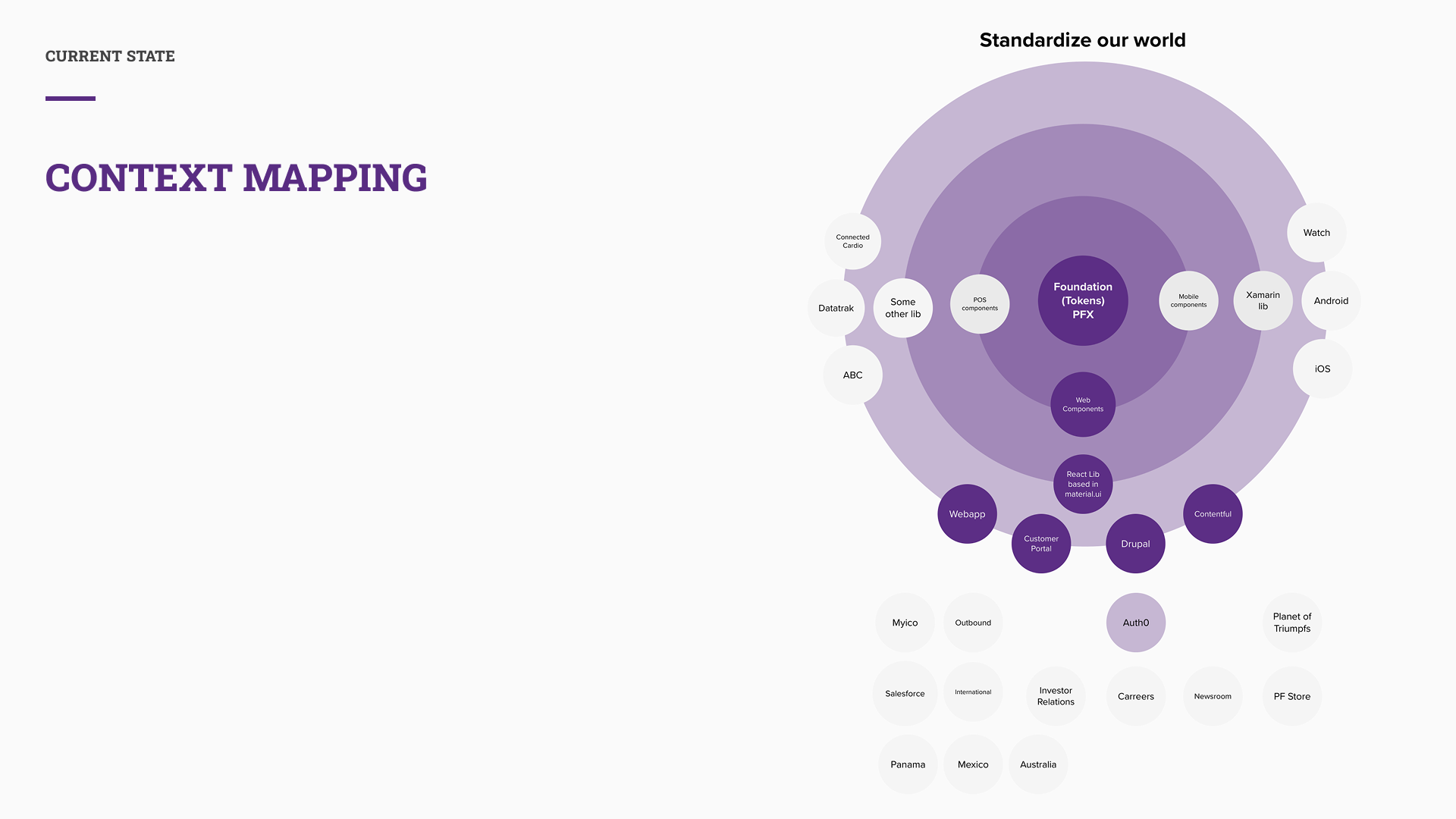
Com tamanha abrangência, a empresa possuía diversos outputs diferentes de interface, administrados por tecnologias e equipes distintas.
Como time de design, sentíamos muita dificuldade em articular decisões de maneira objetiva com os desenvolvedores, com tantas referências diferentes, opiniões subjetivas e falta de uma matriz de decisão.

Objetivo
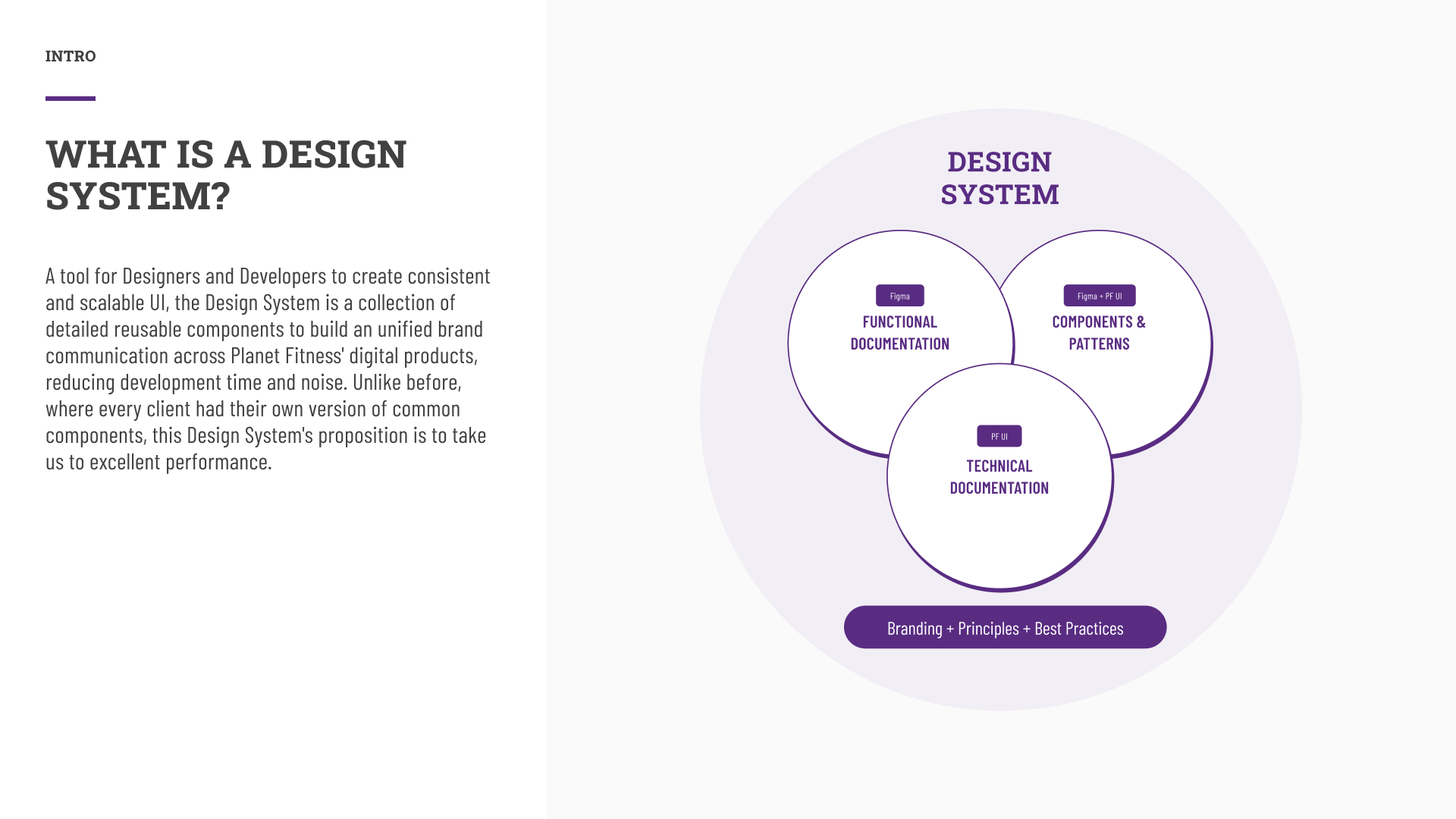
O projeto buscou criar um design system acessível e consistente para a Planet Fitness, garantindo que todos os produtos digitais reflitam a identidade da marca e ofereçam experiências inclusivas e intuitivas para os usuários.




Desafios
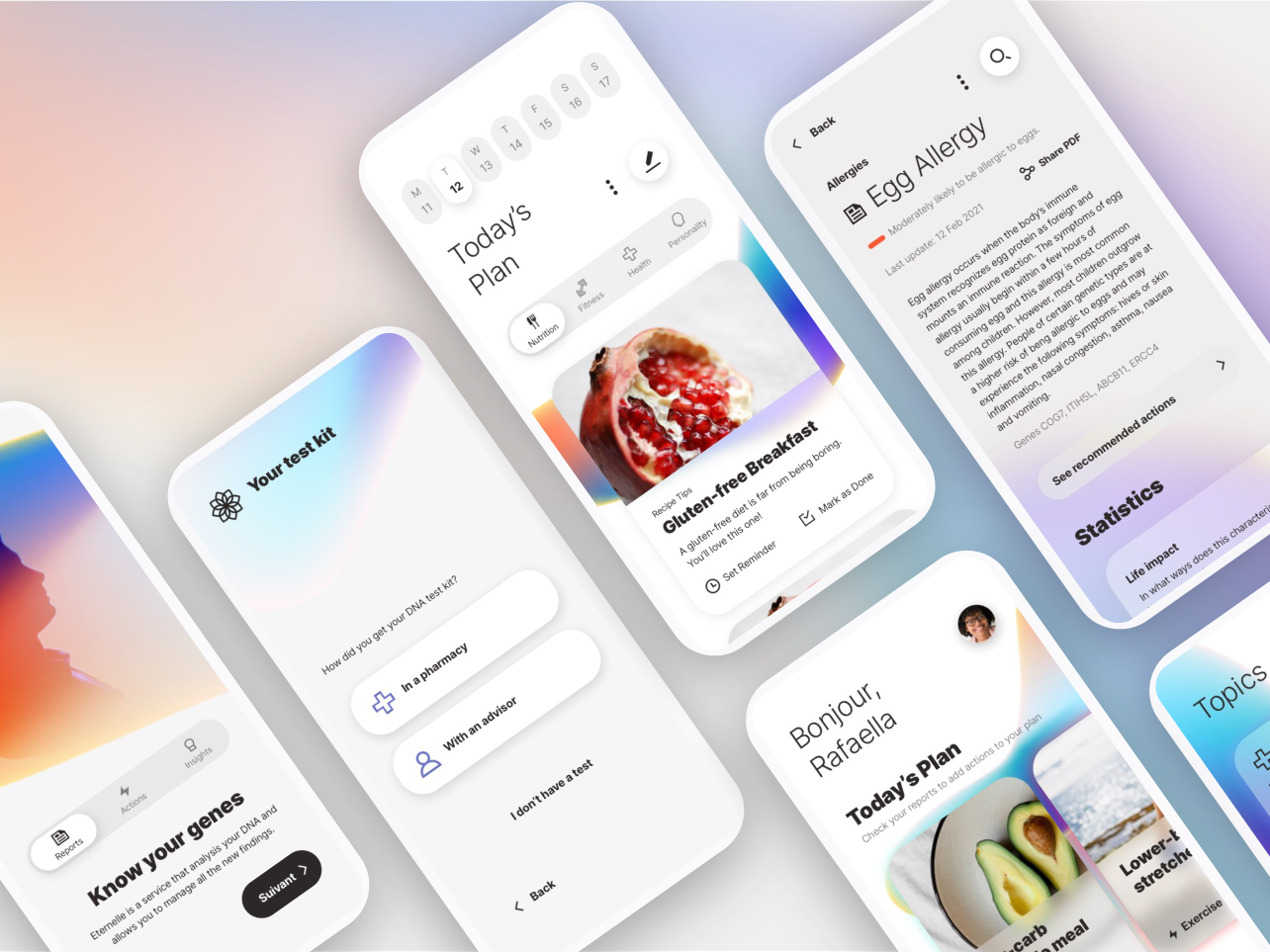
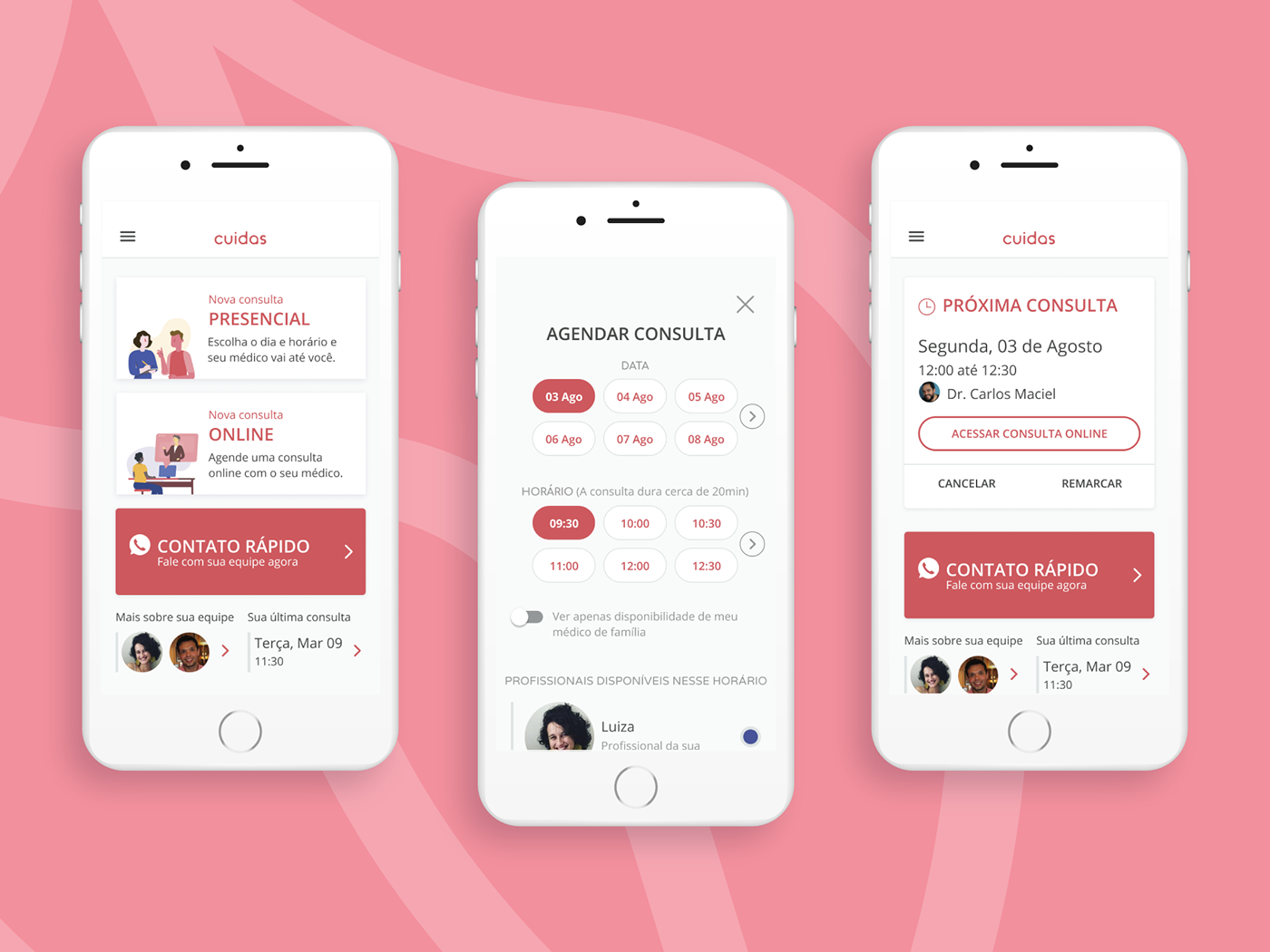
• Manter consistência entre múltiplas plataformas digitais (web e mobile).
• Alinhar a identidade visual global da Planet Fitness com padrões de design modernos e inclusivos.
• Justificar investimento de tempo do time para tomadores de decisão que não interagiriam com a documentação de Design System diretamente.
Método
Conduzimos uma pesquisa aprofundada para mapear as necessidades e expectativas dos stakeholders e entregamos um diagnóstico visual e técnico + manifesto do DS.
O Design System não seria apenas uma documentação técnica de UI, mas sim um ponto central de comunicação e alinhamento entre designers, desenvolvedores, tomadores de decisão, gerentes de projeto e representantes de marketing.
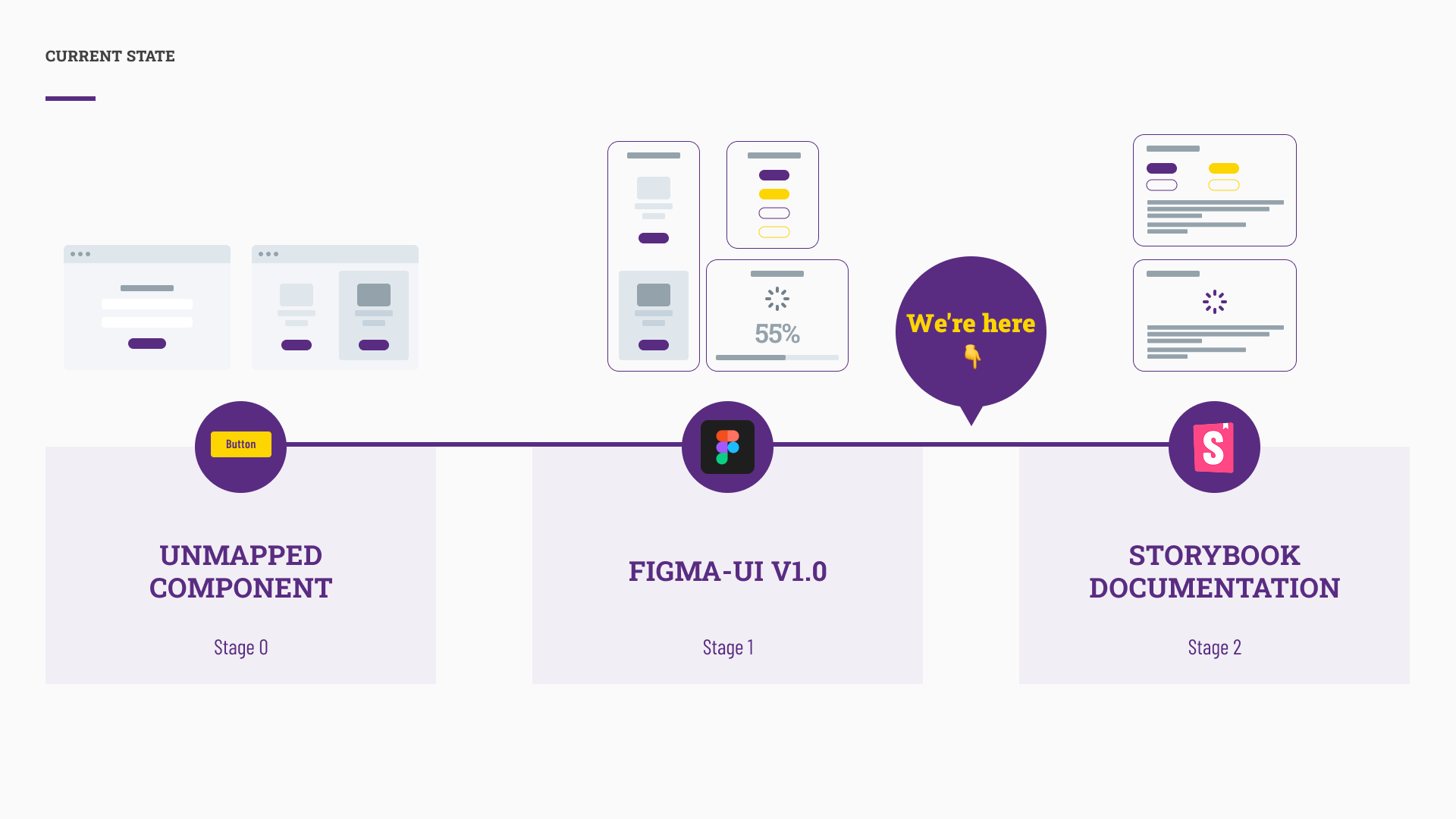
1. Pesquisa e auditoria visual – Levantamento de todos os produtos digitais ativos e análise comparativa de componentes e usuários.



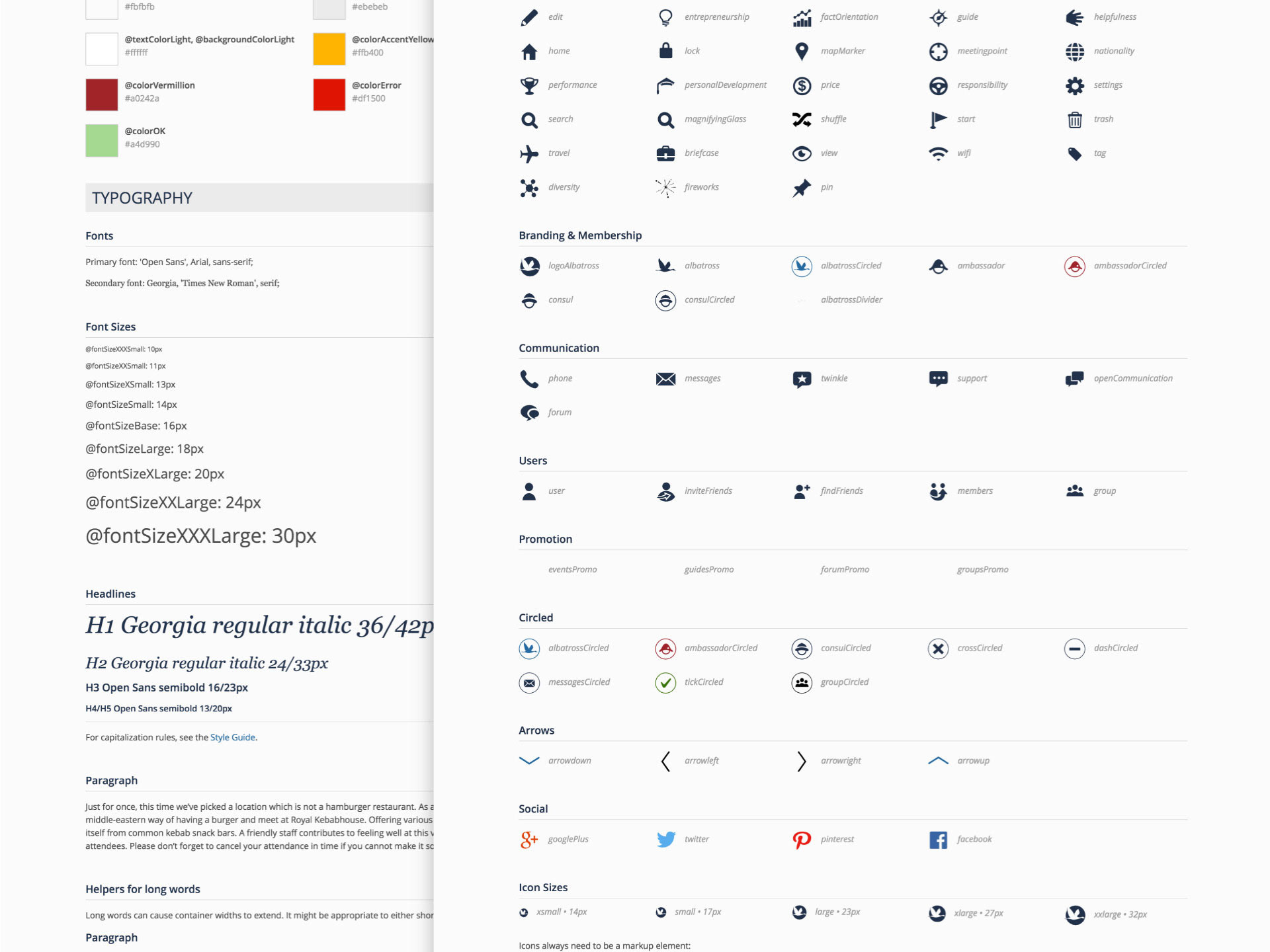
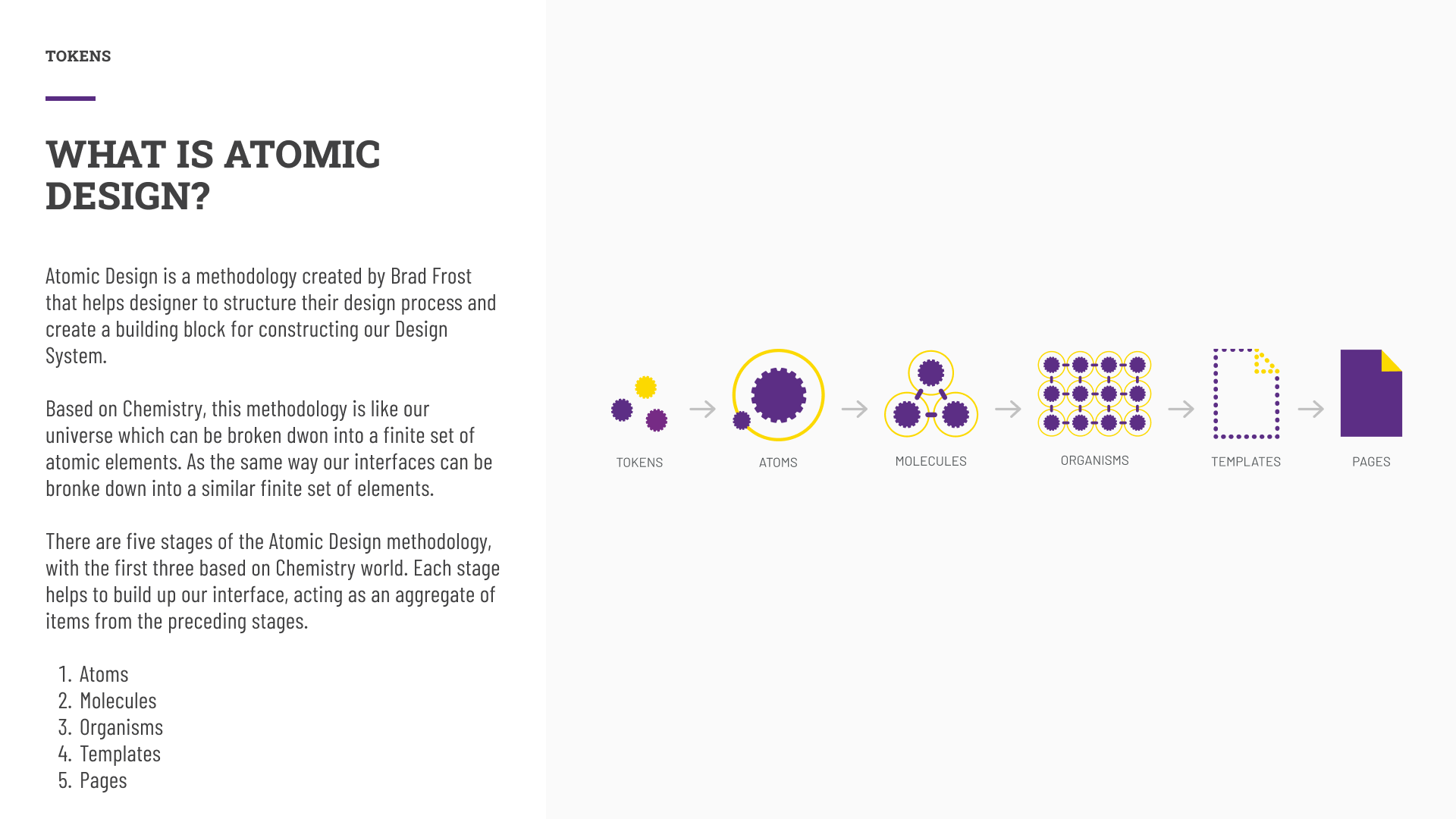
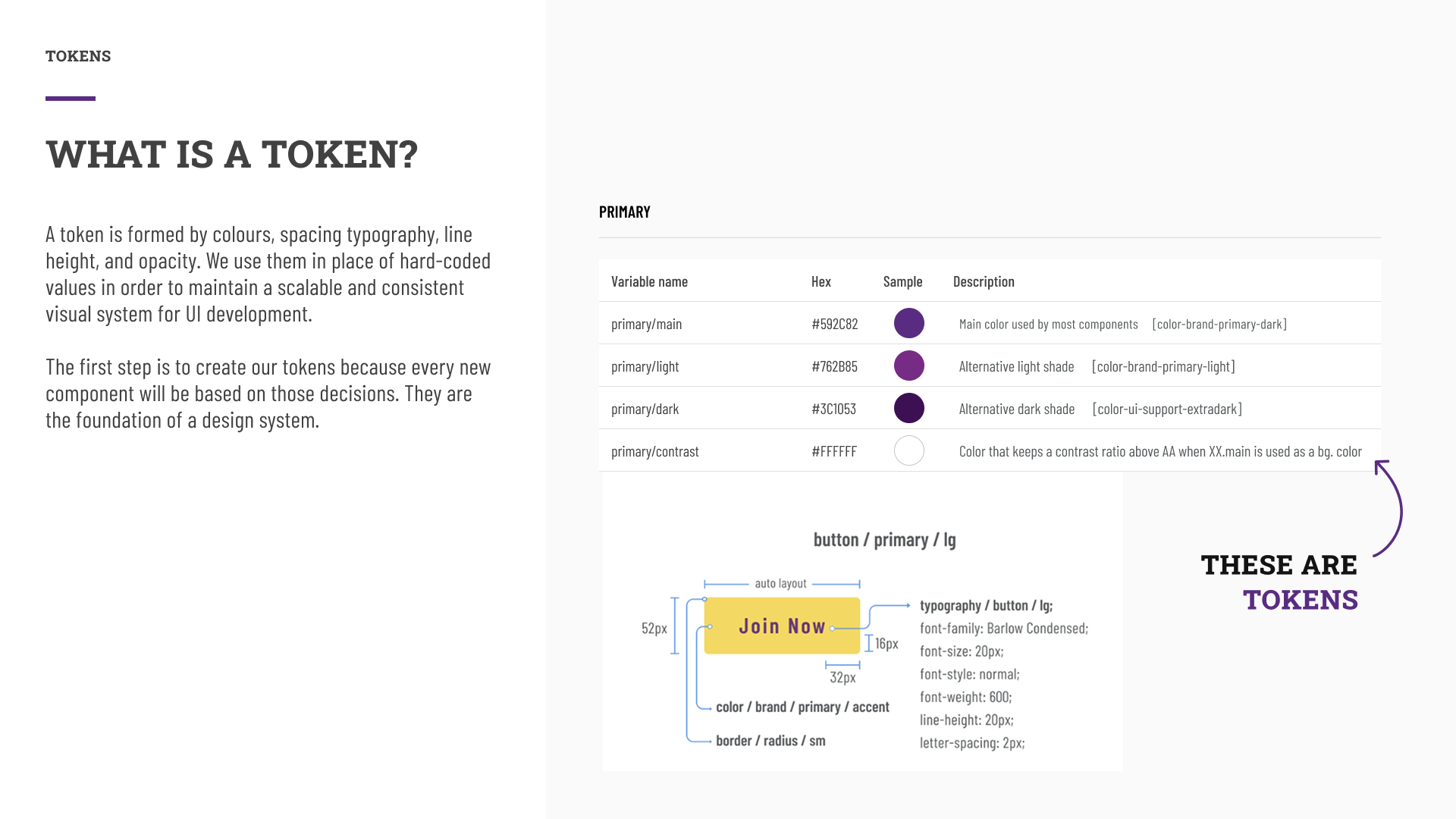
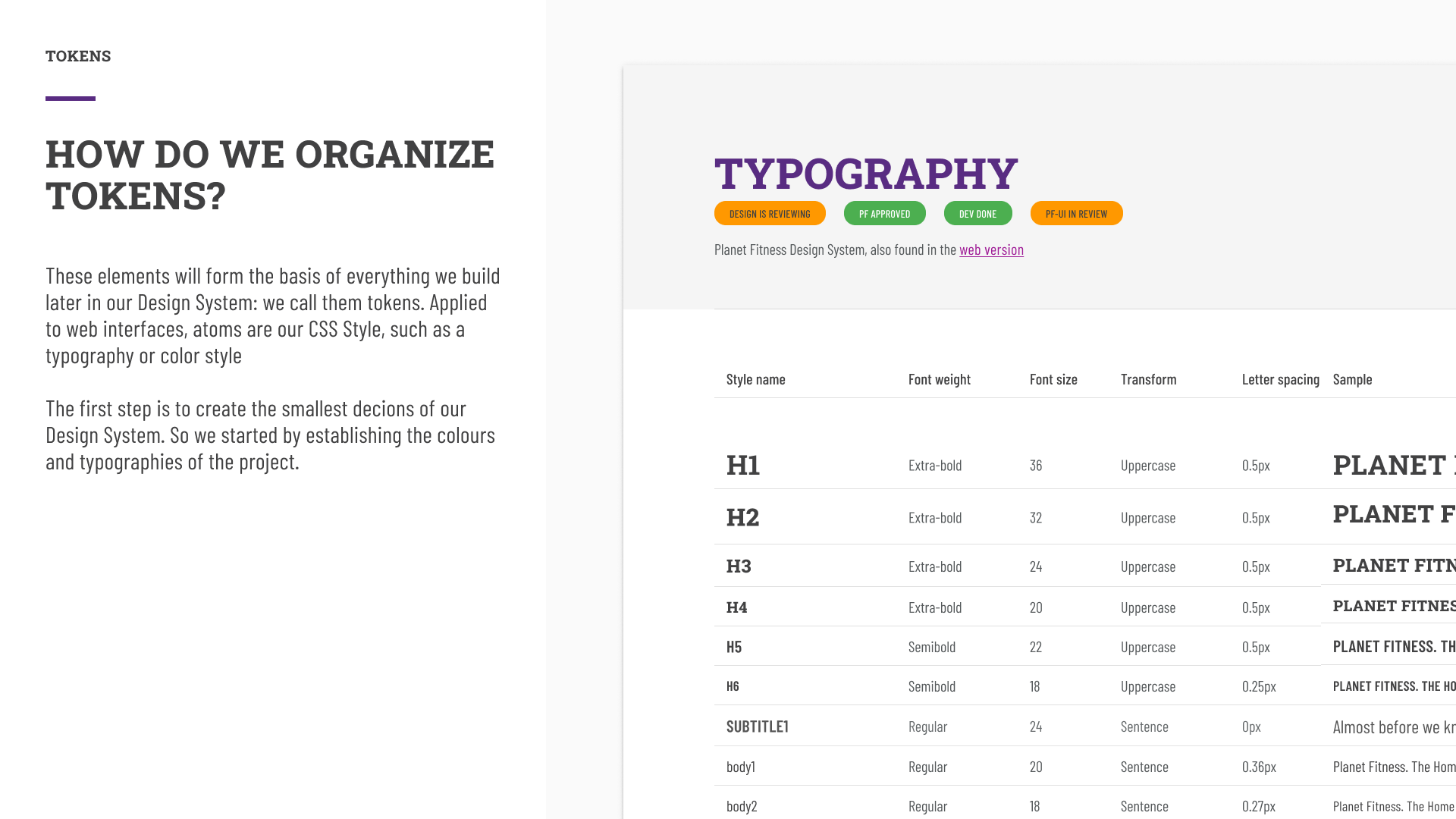
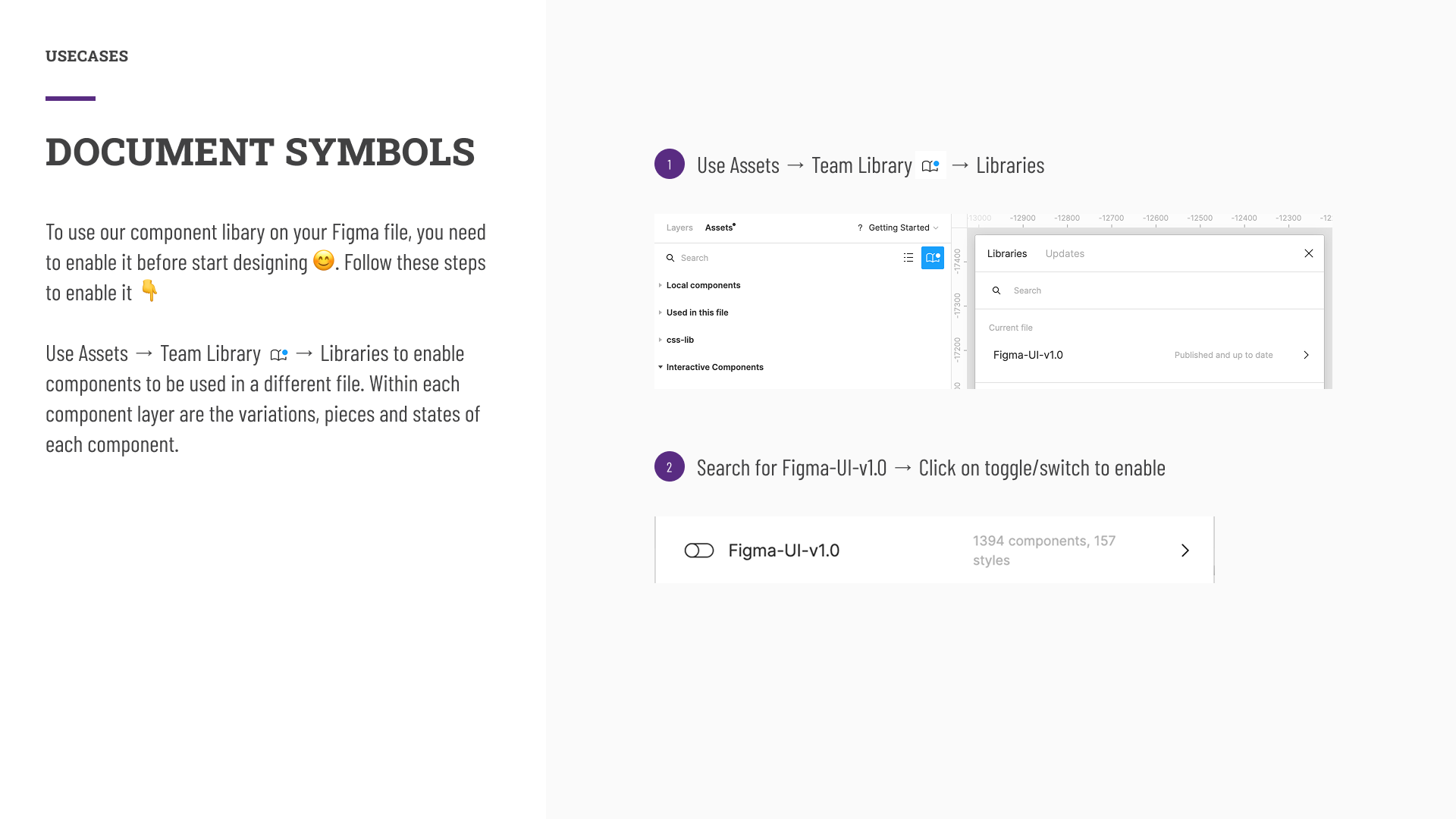
2. Arquitetura do sistema – Organização de tokens de design, componentes reutilizáveis (átomos, moléculas e organismos) detalhando suas variações e funcionalidades em guidelines documentadas.
Essa abordagem permitiu uma implementação modular e escalável.



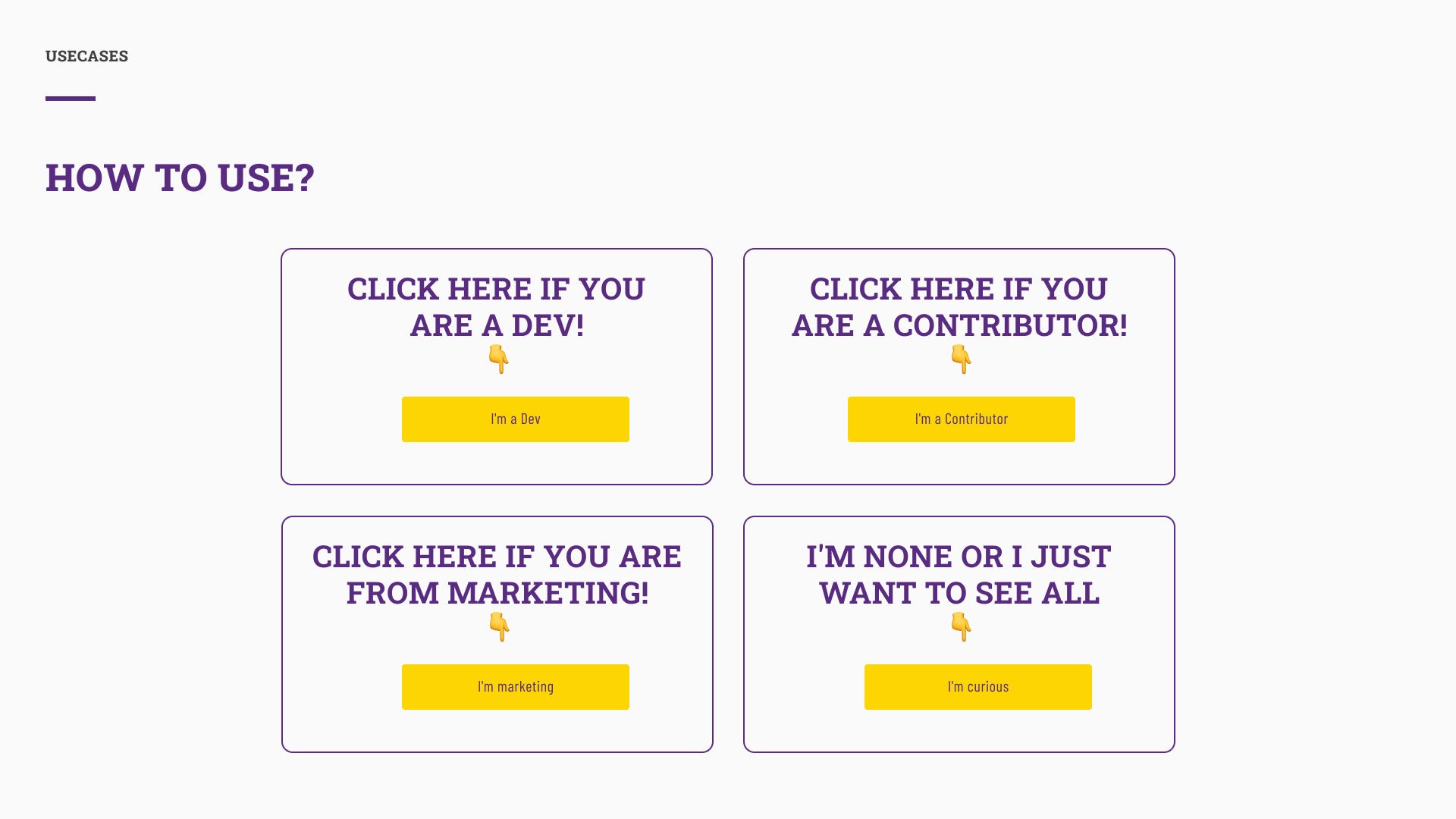
3. Cocriação e validação – Sessões colaborativas entre design e desenvolvimento para validar nomenclaturas, comportamentos e documentação.
Meu Papel
• Liderança no design de componentes e padrões visuais.
• Pesquisa e definição de guidelines de acessibilidade.
• Coordenação entre equipes de design e desenvolvimento para implementação do design system, além de comunicação com stakeholders de business e marketing.



Acessibilidade Como Pilar Fundamental
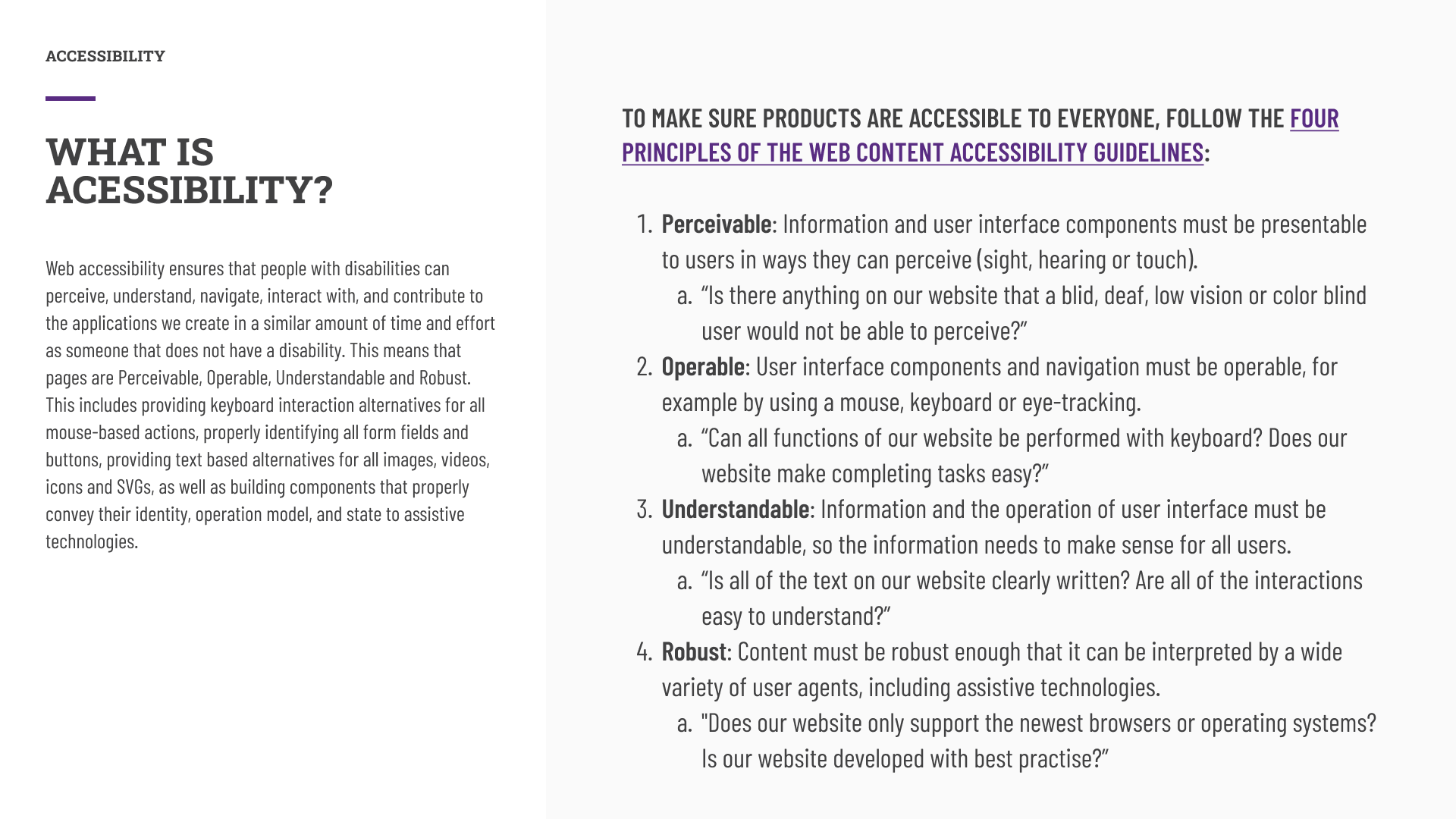
A acessibilidade foi uma prioridade que deu propósito maior para o projeto. Nossa documentação seguiu as Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1), garantindo que a UI atendesse a um público mais amplo, incluindo pessoas com deficiência.
REQUISITOS ESSENCIAIS
• Navegação sem uso do mouse
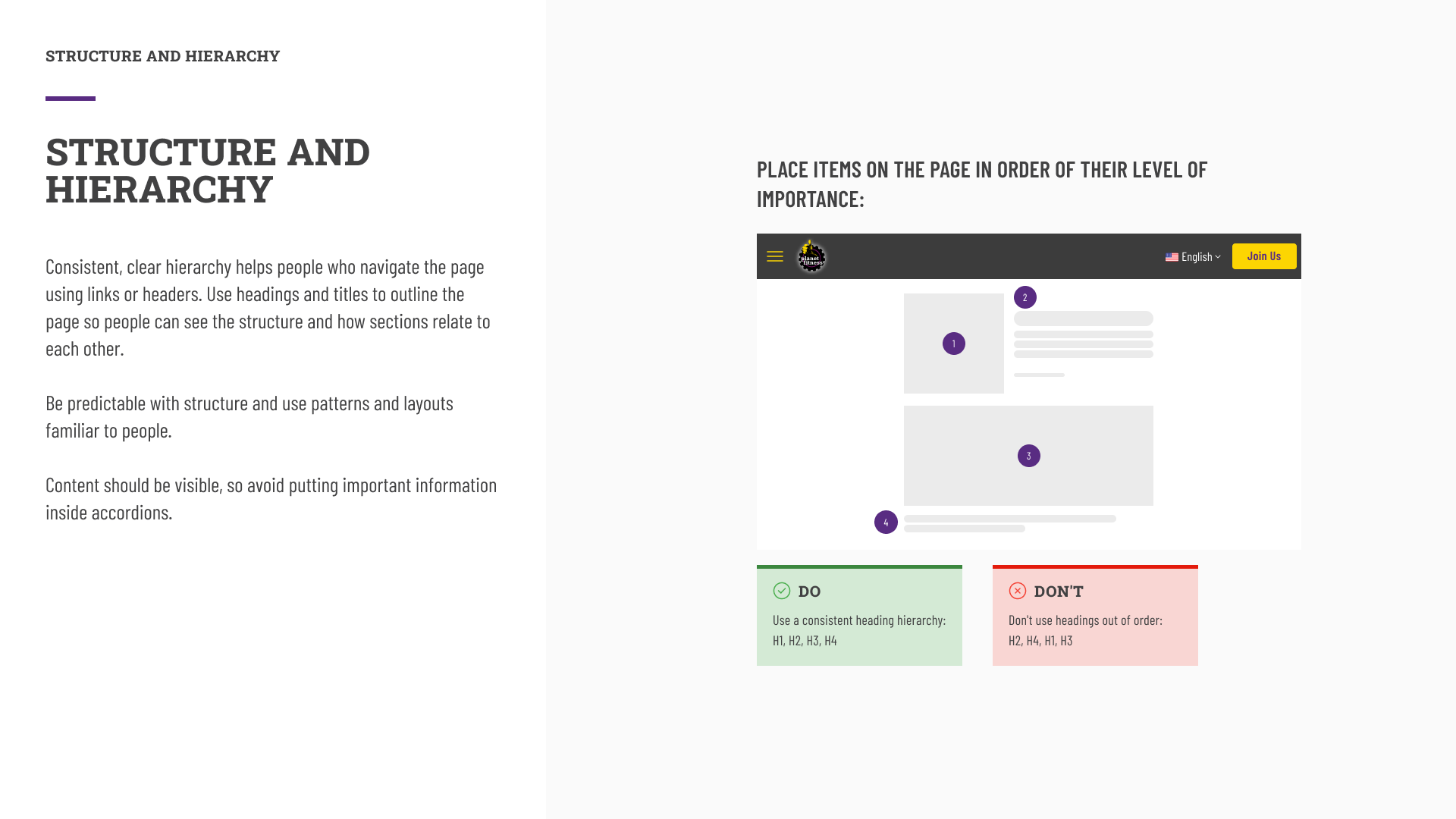
• Estrutura e hierarquia consistentes entre os elementos da página
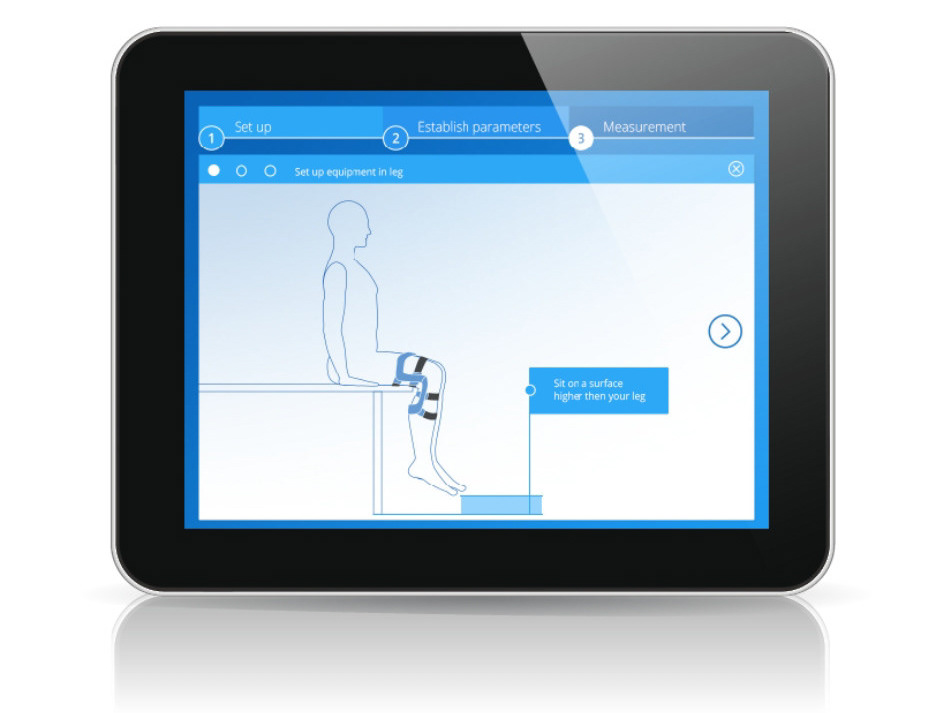
• Uso adequado de tooltips para auxiliar na interação
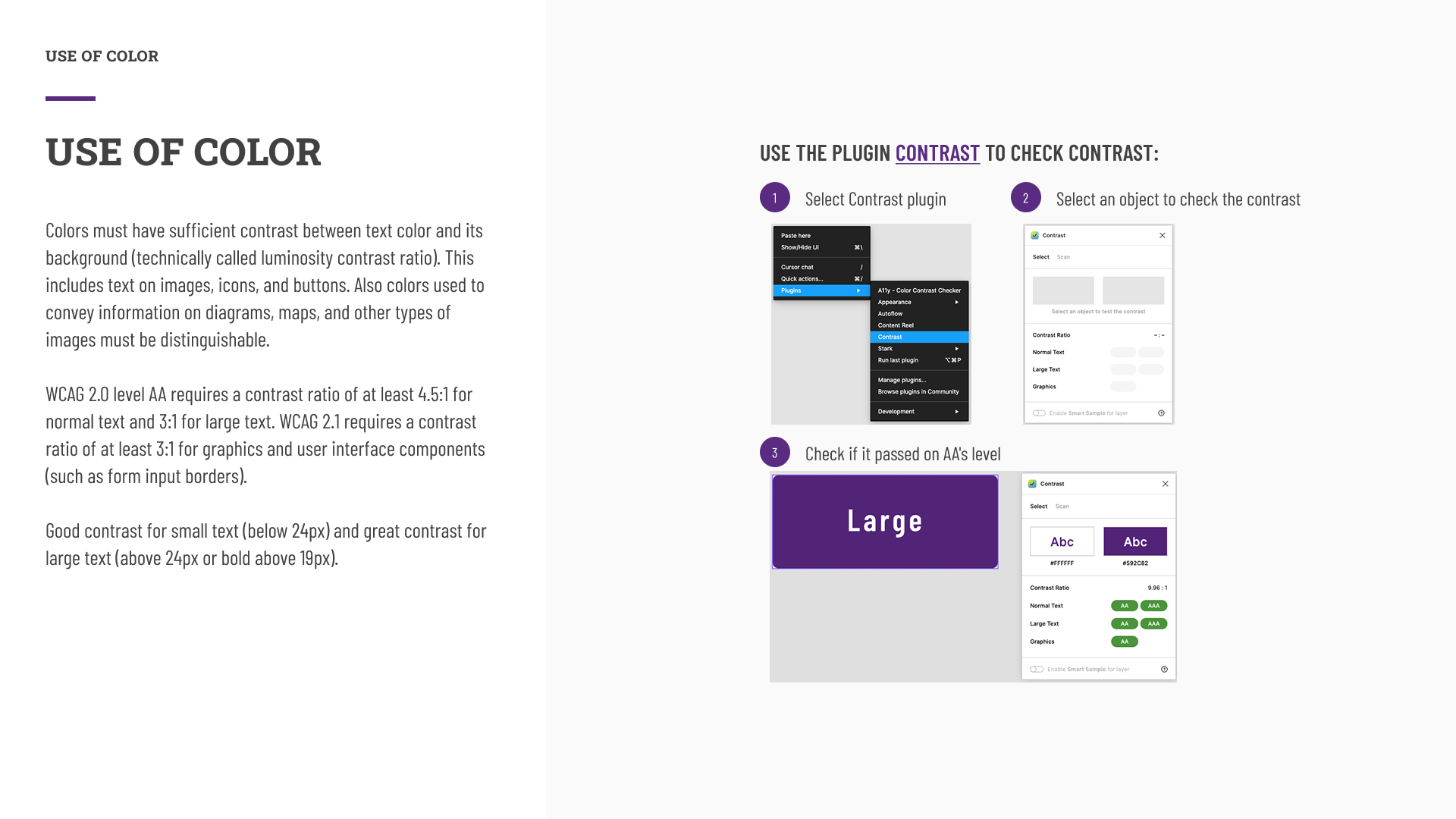
• Contraste suficiente entre texto e fundo, conforme os níveis da WCAG
• Inclusão de descrições ALT em imagens, seguindo padrões de acessibilidade
• Transcrições para vídeos e outros conteúdos multimídia
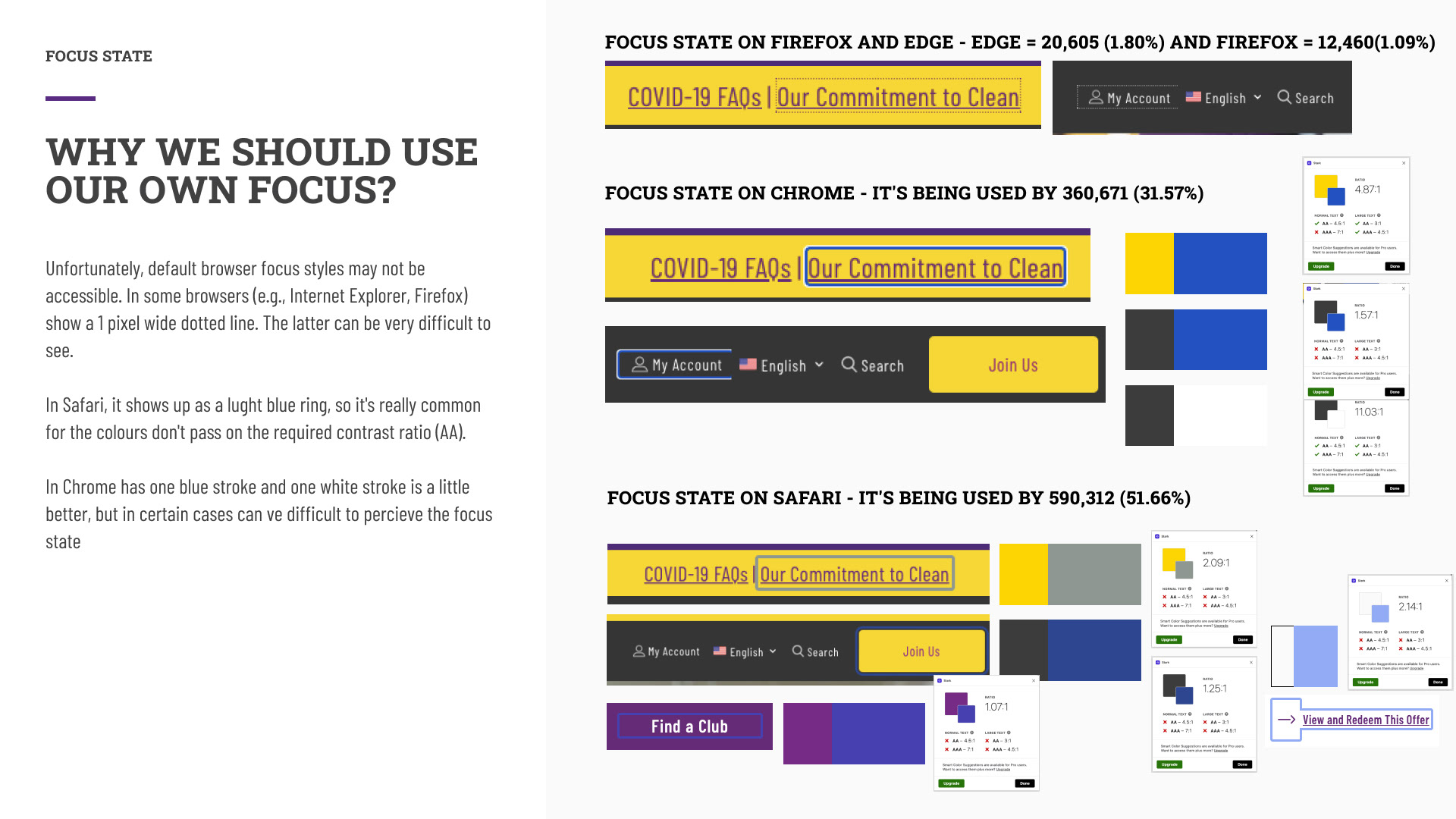
• Destaque visível do foco ao navegar pela interface
• Estrutura e hierarquia consistentes entre os elementos da página
• Uso adequado de tooltips para auxiliar na interação
• Contraste suficiente entre texto e fundo, conforme os níveis da WCAG
• Inclusão de descrições ALT em imagens, seguindo padrões de acessibilidade
• Transcrições para vídeos e outros conteúdos multimídia
• Destaque visível do foco ao navegar pela interface




Resultados e Impacto
PERFORMANCE
• Uma única fonte da verdade - Criação de um design system escalável e acessível, facilitando a consistência de interface em todas as plataformas.
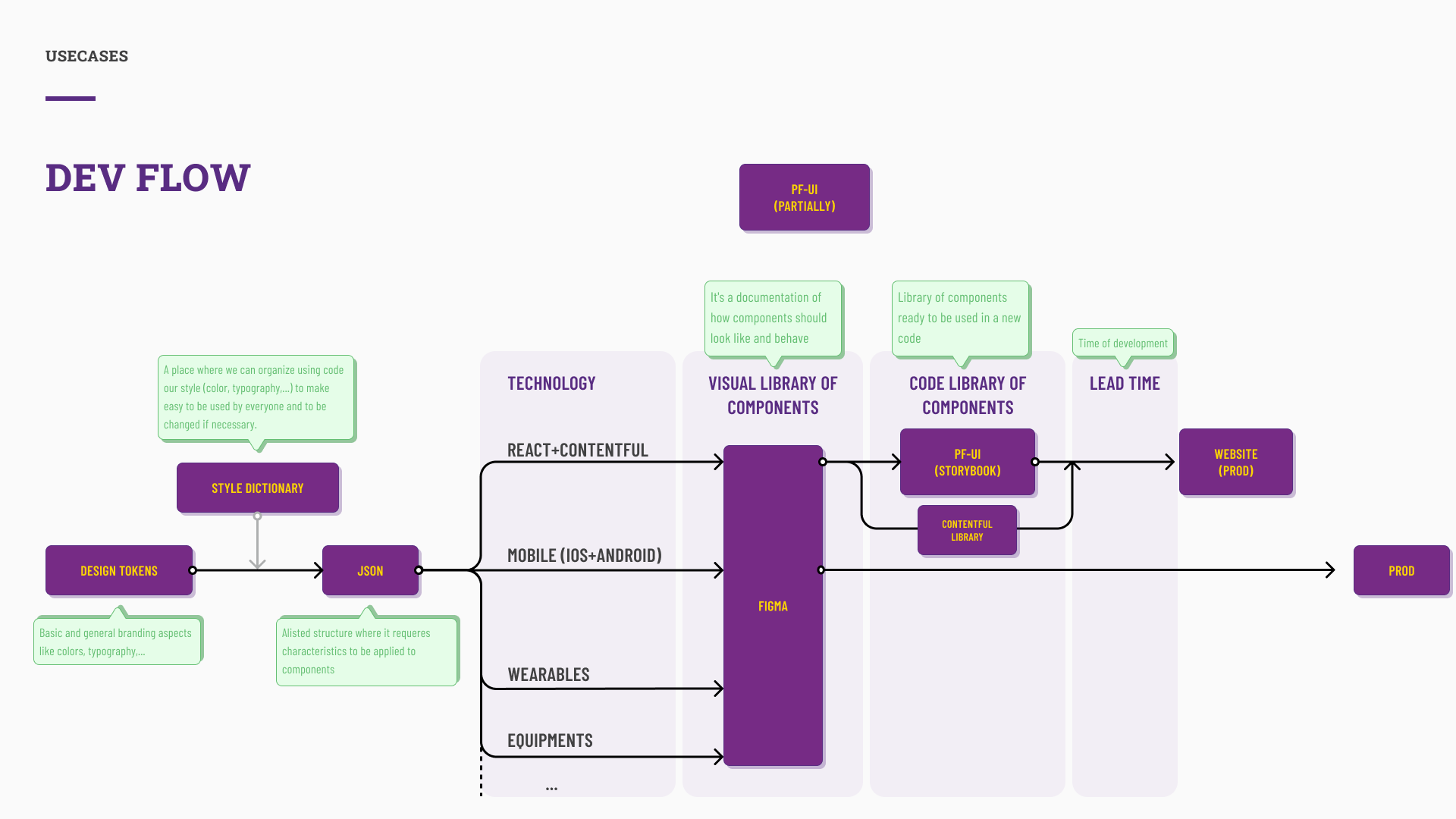
• Redução no lead time – Maior eficiência no desenvolvimento e entrega de novas interfaces.
• Alinhamento estratégico – Melhor comunicação entre times técnicos e tomadores de decisão, otimizando o processo de aprovação e implementação.
• Redução de custos operacionais – Menos retrabalho e maior reaproveitamento de componentes.
• Alinhamento estratégico – Melhor comunicação entre times técnicos e tomadores de decisão, otimizando o processo de aprovação e implementação.
• Redução de custos operacionais – Menos retrabalho e maior reaproveitamento de componentes.
BRANDING
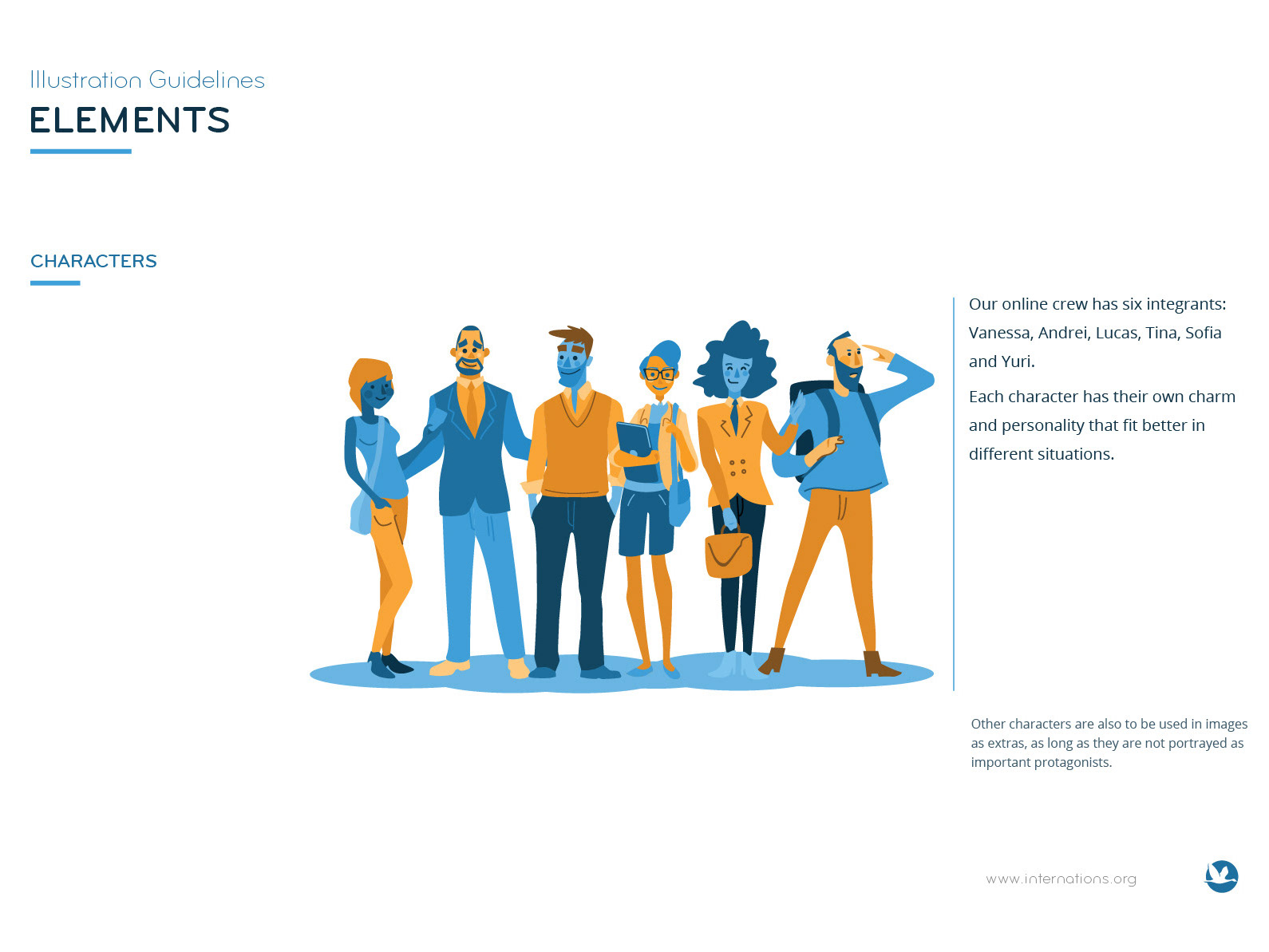
• Melhoria da experiência do usuário - Interfaces mais acessíveis e inclusivas, refletindo o compromisso da Planet Fitness com a diversidade de seus usuários.
• Coerência com a marca - Criamos um pilar de design voltado para acessibilidade, realizando revisões contínuas para garantir aderência às normas WCAG, incluindo pessoas com deficiência visual e motora.
PLANEJAMENTO FUTURO
• Validação contínua - Entregamos um planejamento de monitoramento de performance e testes de usabilidade quantitativo e qualitativo.
Ferramentas
Figma, Miro, Zeplin, Google Analytics, Hotjar
Obrigada pela leitura!